How to use Variable Fonts in CSS
What are variable fonts?
A variable font is a single font file that represents multiple variations of a typeface. In contrast to the traditional approach, where a typeface was represented by multiple font files. Variable fonts give you more typographical control, enabling you to change properties like font weight and width.
Benefits of Variable Fonts
- Reduced number of loaded font files
- Enhanced flexibility in font design
- Efficiency and compression through the loading of a single font file
Defining a Variable Font
You can load a variable font through the same @font-face CSS-at-rule used for traditional fonts. In the src property use the format('woff2-variations') syntax. Additionally for the font-weight and font-stretch properties we provide the range of our weight and width.
For our example, we will use the popular variable font Roboto Flex. Now let’s define our @font-face:
See the Pen Benefits of Variable Fonts (Example 1) by Kyle Ross (@kylejamesross) on CodePen.
Note if you are using the Google Fonts API the @font-face will already be defined.
Variation axes
We customize variable fonts by adjusting variation axes. There are registered and custom variation axes. Be sure to check the documentation of your font to determine which variation axes you can modify.
Registered Variation Axes
There are five registered axes:
| Axis Name | Tag | Description |
|---|---|---|
| Weight | wght | Controls the font weight |
| Width | wdth | Adjusts the font width |
| Slant | slnt | Modifies the font slant |
| Optical Size | opsz | Manages the font optical size |
| Italics | ital | Applies italic style |
All registered axes have 4-character lowercase tags.
Font weight and width are mapped to the CSS font-weight and font-stretch properties, respectively. For the other properties you will need to set them with font-variation-settings.
See the Pen Benefits of Variable Fonts (Example 2) by Kyle Ross (@kylejamesross) on CodePen.
Custom Variation Axes
Additionally font developers can define custom variation axes for variable fonts. Check your fonts documentation to determine the axes you are able to use.
All custom variation axes have 4-character uppercase tags.
Grade
Grade is used to adjust the typeface density or relative weight without increasing the physical size of the font. It is a common custom variation axis. Font grade has the CSS tag GRAD.
Example:
.grade-heavy {
font-variation-settings: 'GRAD' 150;
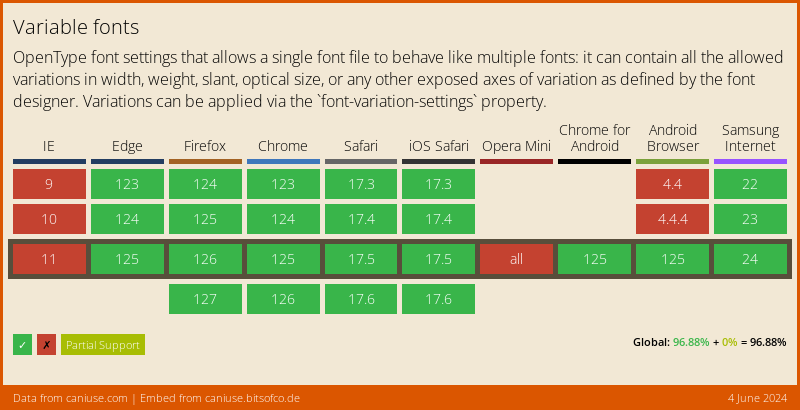
}Browser Support
All modern internet browsers should support variable fonts. For older browsers, you can add compatibility by using static fonts and adding variable fonts as an enhancement.